Feb 8th, 2025
-
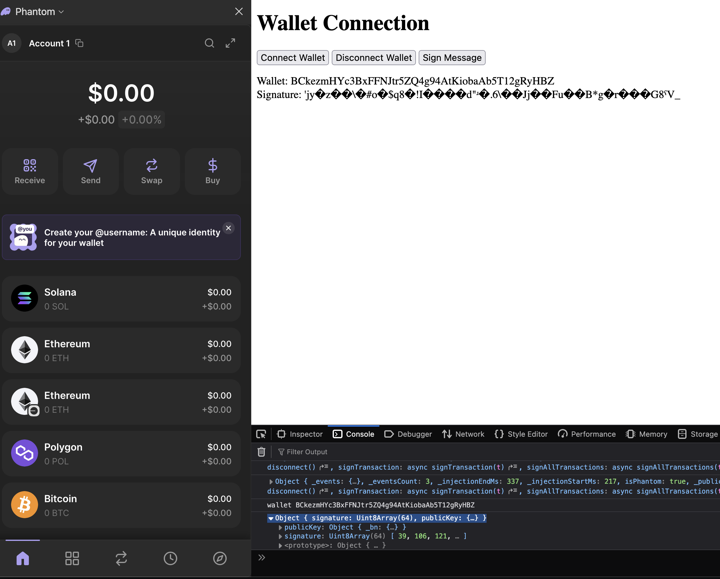
i did it boys i finally freakin did it i've spent like 2 days trying to figure out wallet connection and wallet signing on a page and there's like no documentation on it
-
the reason why this is good is because you can use your in-browser wallet to sign in to a website and the wallet signs a code given by the website and that means your password is always unique to the website and it's signed in the browser which means nobody can intercept / harvest your passwords through the website since it's generated in the browser itself
-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Registration • {{branding}}</title> <script src="https://unpkg.com/@solana/web3.js@latest/lib/index.iife.js"></script> </head> <body> <h1>Wallet Connection</h1> <button id="connect-wallet">Connect Wallet</button> <button id="disconnect-wallet">Disconnect Wallet</button> <button id="sign-message">Sign Message</button> <br/><br/> <div id="wallet"></div> <div id="signature"></div> <script> const connectWalletButton = document.getElementById('connect-wallet'); const disconnectWalletButton = document.getElementById('disconnect-wallet'); const signMessageButton = document.getElementById('sign-message'); const signatureElement = document.getElementById('signature'); const walletElement = document.getElementById('wallet'); const getProvider = async () => { if ("solana" in window) { await window.solana.connect(); // opens wallet to connect to const provider = window.solana; if (provider.isPhantom) { console.log("Is Phantom installed? ", provider.isPhantom); console.log(provider); return provider; } } else { signatureElement.innerText = 'Install https://www.phantom.app/ or another Solana-compatible wallet'; } }; connectWalletButton.addEventListener('click', async () => { console.log(connectWalletButton + " pressed"); // Get the user's wallet address const walletAddress = await window.solana.connect(); const provider = await getProvider(); console.log(provider); console.log('wallet', provider.publicKey.toString()) wallet = provider.publicKey.toString() walletElement.innerText = `Wallet: ${wallet}`; // signMessage a signing request to the wallet const signature = await provider.signMessage(['DLink Registration']); console.log(signature) // Handle the signature signatureElement.innerText = `Signature: ${signature['signature']}`; }); signMessageButton.addEventListener('click', async () => { // Get the user's wallet address const walletAddress = await window.solana.connect(); const provider = await getProvider(); console.log(provider); // signMessage a signing request to the wallet const signature = await provider.signMessage(['DLink Registration']); console.log(signature) // Handle the signature signatureElement.innerText = `Signature: ${signature}`; }); </script> </body> </html> -
the server side should be straight forward
-
just checking the wallet address and generated signature against the signature stored
and ofc saving the signature in the first place to have it around to check against -
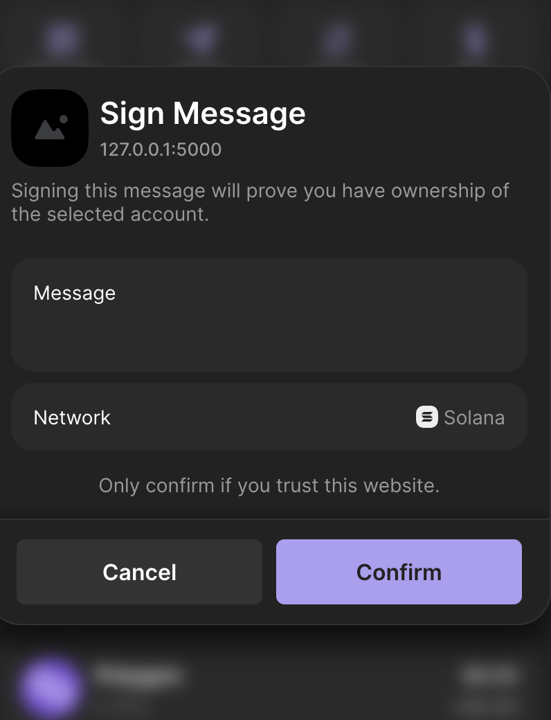
idk why it doesn't display the message atm
i need to figure that out
if you have a real website it'll display the actual website icon and address next to the sign message
which will look cool -
once i can get it to show the message i'll need to put a unique identifier generated from the initially-gotten wallet address that also says it's whatever website you are signing in for
-
to prevent the user from accidentally going to like fatcocks dot com and being prompted to sign a message that claims it's related to my website
-
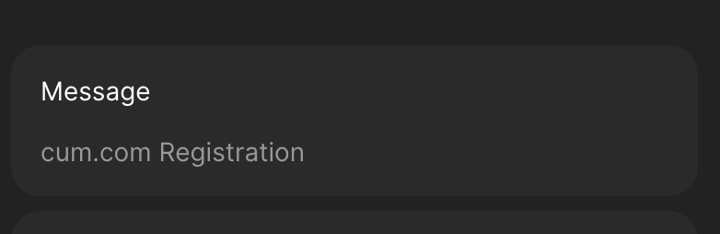
so if fatcocks.com expects you to sign a cum.com registration you probably shouldn't
-
it just needed to be utf8 encoded
const utf = new TextEncoder('utf-8'); const signature = await provider.signMessage(utf.encode("cum.com Registration")); -
i believe it also accepts hex
-
cum token
-
Why Base69 when Base64 is adequate? Because it's NICE!
-
okay so i added an extra step for verification
const signature = await provider.signMessage(utf.encode("Localhost Authorization (127.0.0.1:5000)\n\nWallet:\n" + wallet)); const sig = signature.signature; const buffer = new ArrayBuffer(sig.byteLength); const blob = new Blob([sig], { type: 'application/octet-stream' }); fetch('/auth-sign/'+ wallet, { method: 'POST', headers: { 'Content-Type': 'application/octet-stream' }, body: blob }) .then(response => response.text()) .then(result => console.log(result)) .catch(error => console.log(error)); -
@register.app.route('/auth-sign/<wallet>', methods=['POST']) def handle_sign_message(wallet): signature_bytes = request.get_data() print(signature_bytes) if wallet and signature_bytes: try: signature = base58.b58encode(signature_bytes) print_variable("signature", signature) -
b'dO\xce0\x85\xd4o\xb9?\xe3~\xdfSfwIG \x88\x86\xe4=\x90\x0b\x8el_\x0eC\xdd\xc1\x94\xaf\xd6>6\x1cB\x9e6\x95W.5\x1c5\xa3b\xfbo\xf7\x06x\x0ela\x0f\xd7\xfb_\xb9\xc6\x17\x0e' signature = b'31KgTEJH4nYYXz3FfHtH1ns7uSB8ansSXafW64GURQSEjx6dpjLayTM6ev7HPDdMvtvisTGsEV6qhcXP35YKyTEu' -
import base58 from nacl.signing import VerifyKey def verify_signature(public_key, signature, message): pubkey_bytes = base58.b58decode(public_key) signature = base58.b58decode(signature) try: VerifyKey(pubkey_bytes).verify(message.encode('utf-8'), signature) return True except: return False # Get the public key and signature from the browser public_key = "Us1kSD1KXMMHbnWpGh4sGVLu2w9XrJbnrK9YqfYk5Pu" signature = "31KgTEJH4nYYXz3FfHtH1ns7uSB8ansSXafW64GURQSEjx6dpjLayTM6ev7HPDdMvtvisTGsEV6qhcXP35YKyTEu" message = "Localhost Authorization (127.0.0.1:5000)\n\nWallet:\n" + public_key # Verify the signature result = verify_signature(public_key, signature, message) print(result) -
python3 test-crypto.py True -
this should stop people just sending random data to the auth and registering accounts with broken data
it makes sure the signed message can be verified with the wallet address -
from flask import render_template, request import hashlib, base58, base64 from nacl.signing import VerifyKey from solana.rpc.api import Client solana_client = Client("https://api.testnet.solana.com") def print_variable(var_name, var_value): print(f"{var_name} = {var_value}") def verify_signature(public_key, signature, message): pubkey_bytes = base58.b58decode(public_key) try: VerifyKey(pubkey_bytes).verify(message.encode('utf-8'), signature) return True except: return False @register.app.route('/auth-sign/<wallet>', methods=['POST']) def handle_sign_message(wallet): signature_bytes = request.get_data() print(signature_bytes) if wallet and signature_bytes: try: message = "Localhost Authorization (127.0.0.1:5000)\n\nWallet:\n" + wallet signature = base58.b58encode(signature_bytes) print_variable("signature", signature) if verify_signature(wallet, signature_bytes, message): print("Success") return "Success" except Exception as e: print(str(e)) print("Failed") return "Failed" print("Failed") return "Failed" -
this is with it integrated
-
* Debugger is active! * Debugger PIN: 445-584-147 b'dO\xce0\x85\xd4o\xb9?\xe3~\xdfSfwIG \x88\x86\xe4=\x90\x0b\x8el_\x0eC\xdd\xc1\x94\xaf\xd6>6\x1cB\x9e6\x95W.5\x1c5\xa3b\xfbo\xf7\x06x\x0ela\x0f\xd7\xfb_\xb9\xc6\x17\x0e' signature = b'31KgTEJH4nYYXz3FfHtH1ns7uSB8ansSXafW64GURQSEjx6dpjLayTM6ev7HPDdMvtvisTGsEV6qhcXP35YKyTEu' Success 127.0.0.1 - - [08/Feb/2025 20:28:17] "POST /auth-sign/Us1kSD1KXMMHbnWpGh4sGVLu2w9XrJbnrK9YqfYk5Pu HTTP/1.1" 200 - -
that + whati posted earlier is pretty much the whole code to implement solana wallet connect based authentication into a website
minus the database side etcthe base58.b58encode(signature_bytes) isn't needed i just put it in there so i can look at the signature and see if it looks correct
i originally tried passing it as base58 from the browser but it always comes out weird
so i ended up sending it to the server as blob instead
idk why the javascript base58 encoded string isn't the same
there's a lot of stuff in there that isn't needed tbh
but i needed to heavily debug all of this to get it to work
i think the js base58encode function i have is just wrong
or i'm using it wrong -
okay i fixed that too not that i need it anymore if i want to continue with using the blob
-
Wallet Connection Wallet: Us1kSD1KXMMHbnWpGh4sGVLu2w9XrJbnrK9YqfYk5Pu Signature: 31KgTEJH4nYYXz3FfHtH1ns7uSB8ansSXafW64GURQSEjx6dpjLayTM6ev7HPDdMvtvisTGsEV6qhcXP35YKyTEub'dO\xce0\x85\xd4o\xb9?\xe3~\xdfSfwIG \x88\x86\xe4=\x90\x0b\x8el_\x0eC\xdd\xc1\x94\xaf\xd6>6\x1cB\x9e6\x95W.5\x1c5\xa3b\xfbo\xf7\x06x\x0ela\x0f\xd7\xfb_\xb9\xc6\x17\x0e' signature = b'31KgTEJH4nYYXz3FfHtH1ns7uSB8ansSXafW64GURQSEjx6dpjLayTM6ev7HPDdMvtvisTGsEV6qhcXP35YKyTEu' Success 127.0.0.1 - - [08/Feb/2025 21:01:06] "POST /auth-sign/Us1kSD1KXMMHbnWpGh4sGVLu2w9XrJbnrK9YqfYk5Pu HTTP/1.1" 200 - -
Balance: 112149502 DONG Session: b2e768347b -
Success: User with wallet address x registered. Error: User with this wallet address already exists. Logging in instead.